Tableau Expert Blogger Practices, Looking at Code, Blogger teaches CSS and HTML
Okay, something interesting, when you PASTE URL from Google...
This blog is for people who want to learn how things work, want to do things on their own, want to know what's going on on the internet. If you just need help. I can help at https://dev3lop.com/tableau-consulting/ - this is for people who want grind with me.
https://www.youtube.com/watch?v=xKJmEC5ieOk
IT does this boxing. Pretty interesting. Nice work Google. Want to learn how they use their links for SEO?

Copy the link by double clicking.
Paste into blogger.
It drops this code on the back end.
Swap to HTML.

Blogger is really impressive from a blogging perspective. I think it's easier than WordPress.
But if you need to build a company, it's not going to be the place to go.
So, this code is sorta WHITE washing over me. Too much. Swap back to COMPOSE. If you want help with SEO and don't care about blogger, scroll down to the end.
If you wanted to do a different coloring of the code to help out? Here's an option.
So black and white, what about the swap?

At least now we can start to make out where that border is.
Still, that's a lot of code. What does any of it mean?
This is what I do - throw that stuff in a COLORing thingy. Blogger isn't optimized to color the code. Download brackets.
Open a new file, and save it as asdasdasdasd.html to your desktop.
Cool, you're doing you and I'm doing me!
Coder Ettiquite is brutally important for learning.
Now paste that code in it. Grab from <alligator mouth to alligator mouth!>
See that, copy after your right click? Good, now paste it into brackets. Which you saved as HTML.

Pretty easy right?

This code is colored, but zero coder etiquette. Google 'code cleaner, clean HTML, SQL cleaner' and they will do it for free, ask your customer before pasting their code in it. Privacy policy says they don't - they are full of crap and keeping everything, don't bother using it with your real world customer stuff. This is for hacking away, and if you found this organically, don't do this to your client without asking.
I worked with some dudes who had zero technology experience and had no idea how to colorize their code in NotePad++. Save yourself the grief of being made fun of in front of a real consultant - learn to colorize your code and stop wasting your client money staring at black and white.

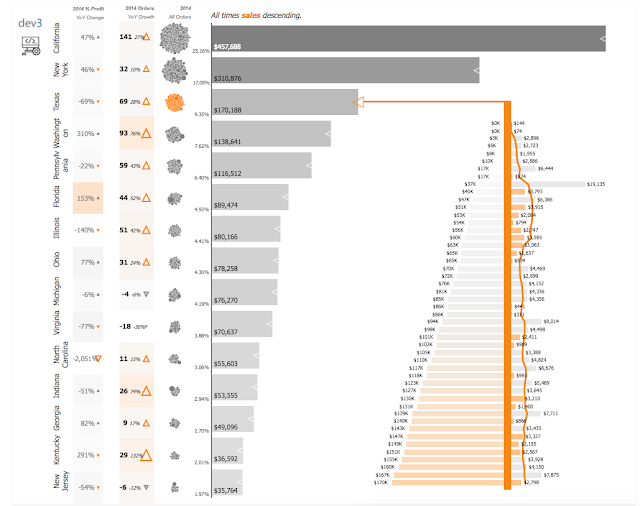
Here's something my competitors don't do with their Tableau Desktop dashboards.
Wait, did you actually listen to me?
You found a code cleaner?
https://dirtymarkup.com/ doesn't appear to clean CSS in HTML.
*cough* uh seems pretty easy to implement. Hey - I'm not complaining, I'm just not going to use it again.

Notice this isn't cleaning the code what so ever where we want it.
Right?
What's that green code anyway?
That's CSS.
Last chance Dirty Mark up thing

Click clean.
Okay, it worked. Just not with HTML. I think you can handle this Dirty Mark Up! (i've done it for a few companies)

Start from the top everyone, google what doesn't make sense.
What to Google from this paste:
Font-family
Font-size
Line-height
Margin-bottom
You will find your self here a lot:
Because google brings over a great paste of HTML content, you can start learning a lot about how and why things work. You can twist knobs in the HTML side, and come back to your compose side to see the effects.
Thanks, Blogger!
More blogs from me:
- Tableau Expert Blogger Practices.
- How Modern AI Fails.
- Why Hourly Tableau Consulting with a Graphic Designer and SEO Expert Rocks.
- How artists use youtube to increase other companies domain authority.
- Learn how to share embedded youtube video at current time.
- Offer shortlinks on Wordpress and Short Domain Finders!
- Tableau is better than Domo, ShortLinks, and Let me Work With Drake?





Comments
Post a Comment
Please leave a comment and link to content related to the blog post. If it adds value, collaborative, or related to networking - we will add it.